Po dosyć przydługim wstępie, czas w końcu zabrać się za prawdziwe kodzenie. W tym wpisie w końcu podzielę stworzony layout na pierwsze komponenty, a później spróbuję złożyć z nich oryginalny widok.
Podział na komponenty
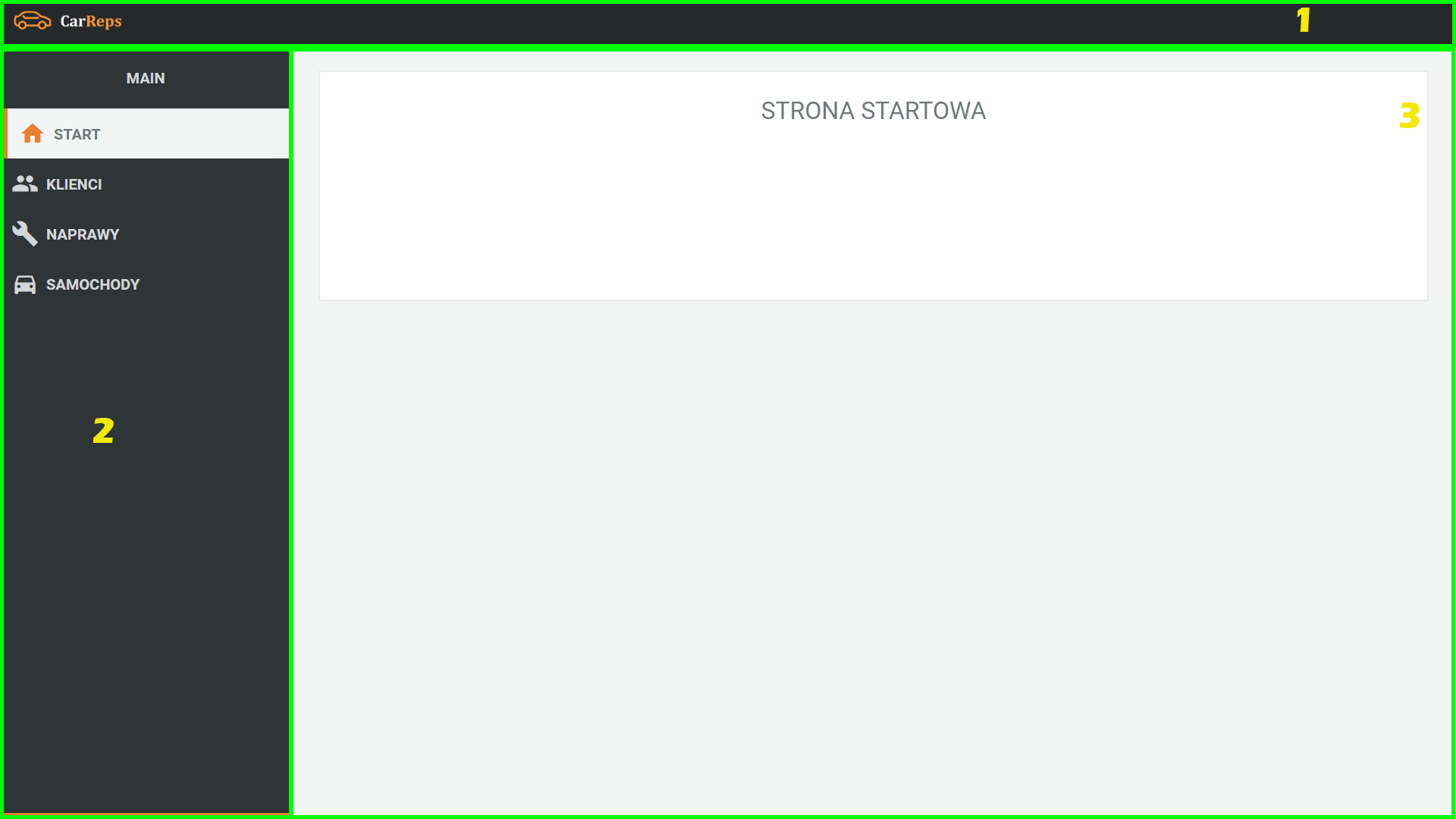
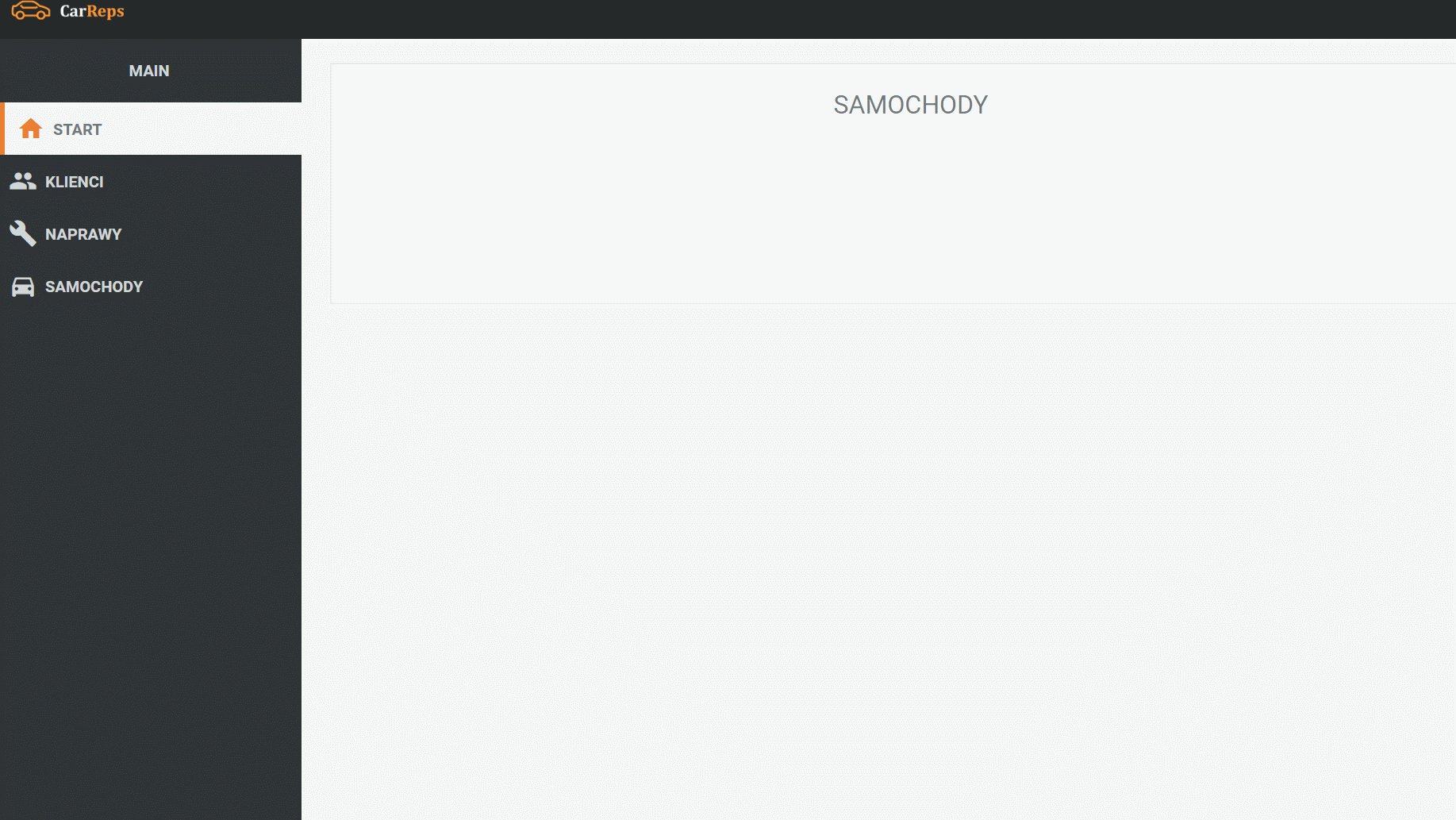
Na początek przyjrzę się stworzonemu już layoutowi. Chcę w nim wyróżnić poszczególne komponenty i ich podział.

Header oznaczony numerkiem 1 na pewno będzie osobnym komponentem do którego planuję jeszcze dodać dane o obecnie zalogowanym użytkowniku. Numerem 2 oznaczyłem nawigację, która moim zdaniem także „zasłużyła” na swój własny komponent. Ostatni 3 prostokąt to miejsce przeznaczone na całą zawartość aplikacji. Będzie się ona zmieniała w zależności od tego w jaką pozycję menu klikniemy.
Główny komponent
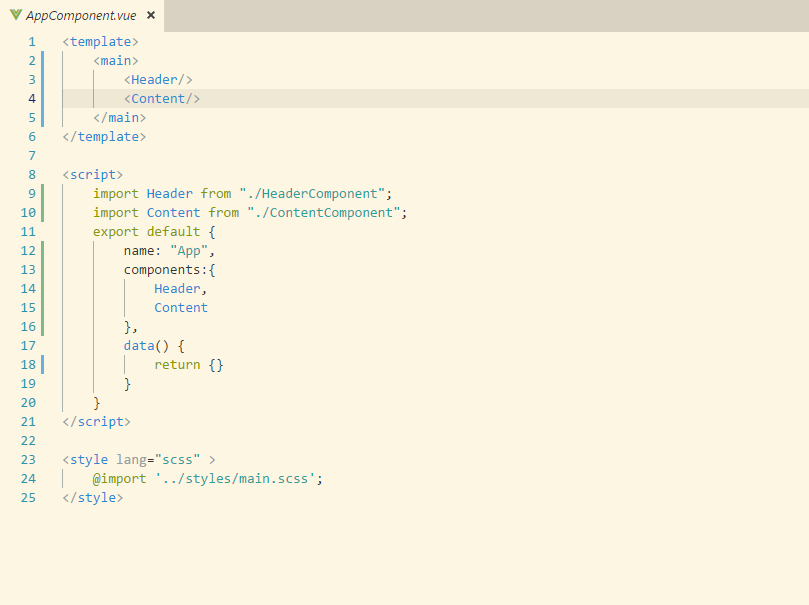
AppComponent, który jest montowany w HTML-u podczas inicjalizowania Vue jest punktem wejścia do aplikacji więc wiadomo, że będzie ważnym miejscem.

W tym pliku dzieje się trochę ciekawych rzeczy. Zaczniemy w takim razie po kolei. W znacznikach <template> mamy tag main a w nim dwa tagi Header oraz Content. O ile main nie wymaga tłumaczenia tak dwa pozostałe warto przedstawić. Header i Content są komponentami stworzonymi w osobnych plikach i zaimportowanymi niżej w skryptach. Przejdźmy zatem niżej. Importy są jasne mam nadzieję. Później następuje normalna składnia znana z dokumentacji Vue przy tworzeniu komponentów. Na początku nazywamy nasz komponent, później w obiekcie components podajemy wszystkie zaimportowane komponenty, które są używane w obecnym pliku. Na koniec przekazujemy funkcję zwracającą dane potrzebne do wyrenderowania komponentu. Póki co ta funkcja jest u mnie pusta.
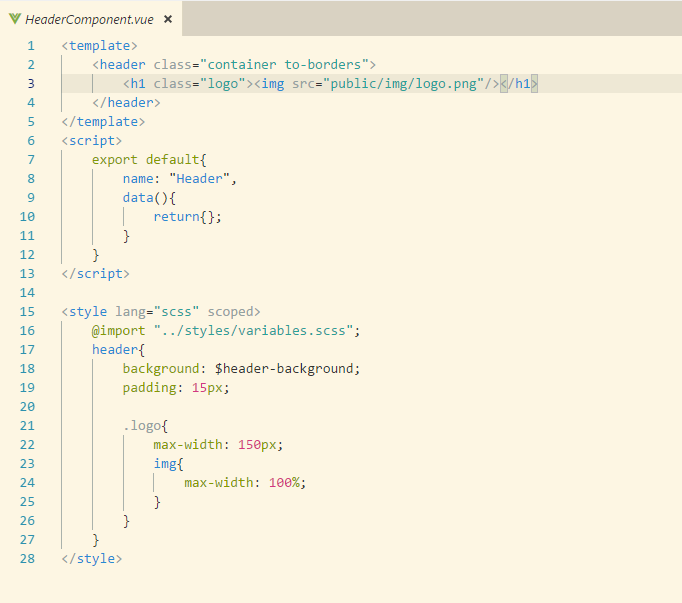
HeaderComponent

W tym miejscu praktycznie nic się jeszcze nie dzieje ale dodaję to tutaj dlatego, że warto rzucić okiem na style. W otwierającym tagu mam dodany atrybut scoped. Ogranicza on style, które są zawarte pomiędzy znacznikami tylko do tego komponentu. Dlatego też jak dodałbym drugi header w jakimś innym miejscu to nie dostałby on styli zadeklarowanych w tym miejscu. Tutaj jest przykład z dokumentacji Vue-loadera, jeżeli ktoś byłby zainteresowany trochę bardziej tematem.
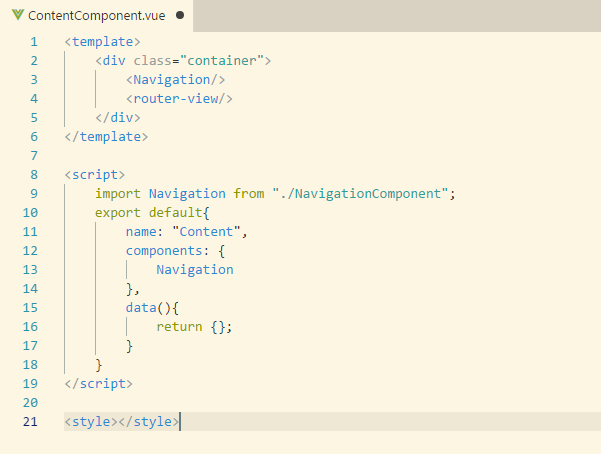
ContentComponent

To jest chyba najciekawszy z plików a to wszystko za sprawą <router-view/> zamieszczonego między tagami template. Skąd się to wzięło i jak działa? Zacznijmy może od początku.
Vue-Router
Wiadomym jest, że skoro piszemy aplikację w Vue to chcę mieć możliwość dodania routingu po stronie klienta. Vue posiada oczywiście osobną bibliotekę do routingu. Instalujemy ją poleceniem:
npm install --save vue-routerKorzystanie z niej jest naprawdę proste i nie przysparza problemów. Gdyby jednak coś wam nie chciało działać to dokumentacja jest naprawdę dobrze napisana. Ale przejdźmy do konfiguracji routera.
Plik konfiguracyjny
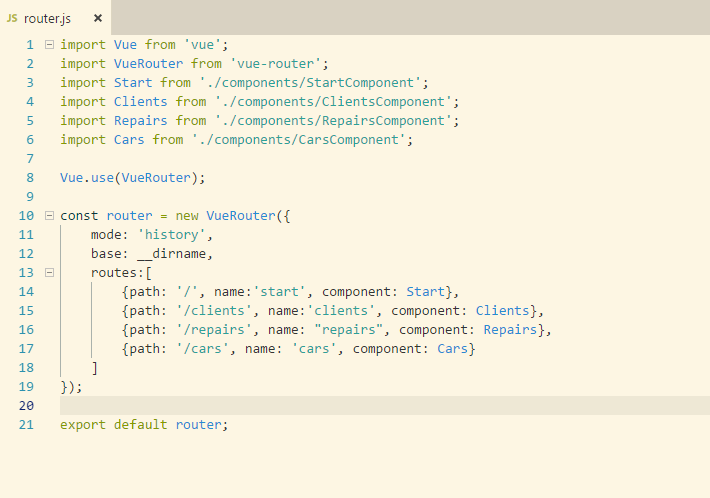
W folderze src stworzyłem plik router.js w którym jest cała konfiguracja tego narzędzia.

Importuję Vue oraz Vue-router i wszystkie komponenty, które będę używał w routingu. Później przekazuję Vue, że ma używać biblioteki Vue-router a następnie tworzę nowy obiekt router. Jako parametr podaję obiekt w konfiguracyjny. Base wskazuje główny folder w którym znajduje się aplikacja. Dalej przekazuję tablicę ścieżek (routów?) i komponentów używanych w każdym z nich. Parametr name można pominąć ale ja wolałem go dodać ponieważ linki tworzę właśnie z wykorzystaniem name a nie path. A dlaczego? Chyba z przyzwyczajenia. Podczas pracy z Twigiem w Symfony zalecane było tworzenie odnośników z wykorzystaniem name i tak mi zostało. Jak mam możliwość nadać name dla routa to to robię 🙂 Wracając do tematu, na końcu pliku mamy jego export i to w sumie tyle jeżeli chodzi o konfigurację routera. Trzeba go jeszcze dodać do aplikacji.
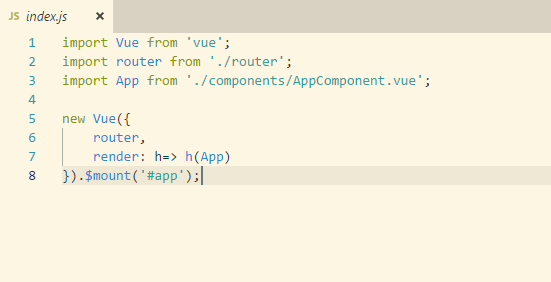
Główny plik aplikacji
Plik index.js nie zmienił się wcale tak dużo. Zaimportowałem tylko router stworzony w pliku router.js a później przekazałem go w konfiguracji przy tworzeniu nowego obiektu Vue.

Dodawanie linków
Wszystko teraz już działa ale nie bardzo mam jak przechodzić między widokami bo nie dodałem linków. Nawiasem mówiąc próbowałem klikać po nieklikalnych elementach i się dziwiłem dlaczego nic się nie dzieje. Czasem takie przyćmienia potrafią być zabawne ale częściej po prostu denerwują.

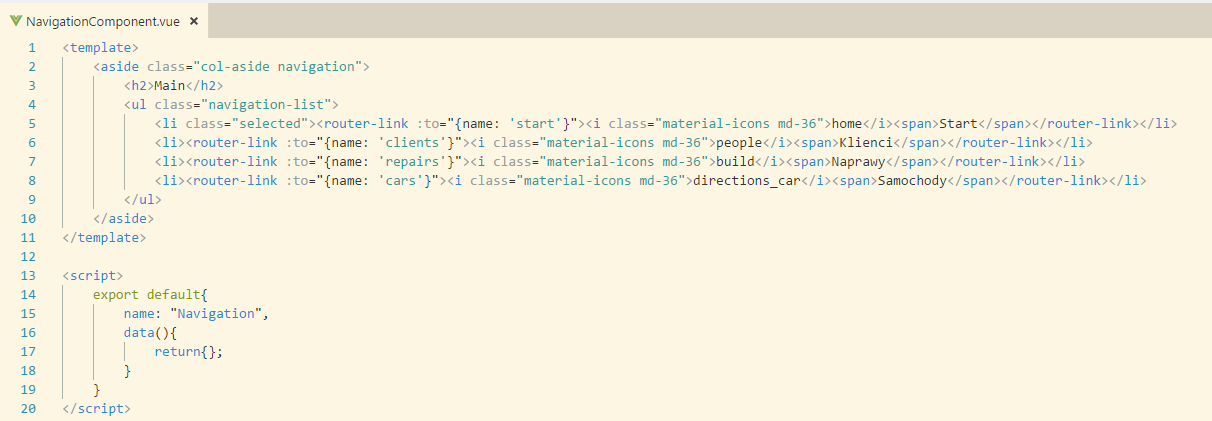
Komponent odpowiedzialny za nawigację wygląda w ten sposób. W liście wykorzystuję router-link z Vue-router aby stworzyć linki. Teraz po uruchomieniu aplikacji wszystko działa tak jako powinno.

Jest jeszcze jeden mankament, otóż nie zmieniam klasy aktywnego linku po zmianie routa. Zajmę się tym od razu ponieważ nie jest to jakiś skomplikowany problem. Przy okazji od razu pokażę w jaki sposób można zbindować dynamicznie klasę do elementu. Jest to tylko jeden z możliwych sposobów.

Składnia jest prosta i myślę, że nie trzeba tego tłumaczyć.

Dodałem tylko prosty warunek do każdego elementu listy a efekt jest bardzo fajny.
Struktura aplikacji
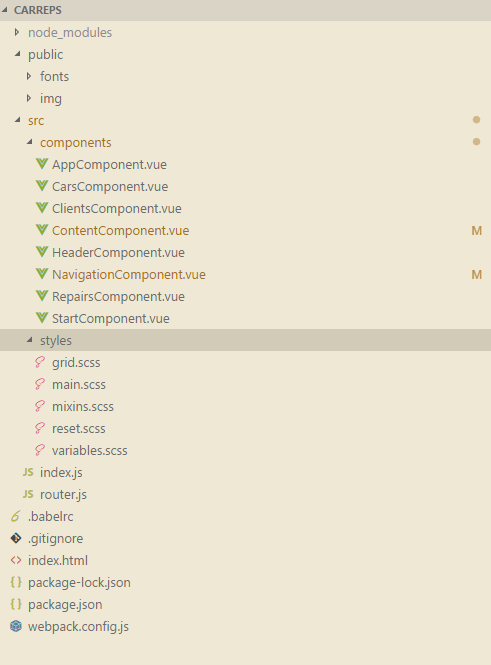
Na koniec zostawiłem sobie jeszcze wygląd struktury aplikacji.

Na zrzucie dobrze widać jak to wszystko u mnie wygląda. Oczywiście to samo można zobaczyć w repozytorium. Zastanawiam się czy komponenty nie powinny zostać pogrupowane i włożone do osobnych folderów. Może ktoś będzie miał jakiś pomysł czy warto się za to zabierać? Dajcie znać w komentarzach.
Pierwsze komponenty – podsumowanie
W końcu zabrałem się faktycznie za Vue. Stworzyłem podstawowe komponenty, dodałem Vue-router i spiąłem to wszystko w taki sposób aby działało. Co dalej? Zastanawiam się czy dołączać Vuex do zarządzania stanem aplikacji. Może ktoś się wypowie czy warto jeżeli nie będzie tak dużo danych? To się jeszcze okaże. Poza tym na pewno będę chciał zacząć tworzyć pierwsze formularze i za niedługo zabiorę się za backend aby można było dane gdzieś zapisać. Czyli w najbliższym czasie będzie się działo dużo ciekawych rzeczy.
Uwaga!
Nie jestem żadnym specjalistą jeżeli chodzi o Vue. W tej serii wpisów chcę pokazać tylko drogę jaką ja będę musiał przebyć aby poznać choćby podstawy tego frameworka. Rozwiązań i konwencji stosowanych podczas tworzenia mojej aplikacji nie należy brać za bezbłędne ani nawet poprawne.
Wpis jest częścią serii Nauka Vue
- Nauka Vue #1 – opis projektu
- Nauka Vue #2 – stack technologiczny
- Nauka Vue #3 – konfiguracja projektu
- Nauka Vue #4 – podstawowe style
- Nauka Vue #5 – pierwsze komponenty *TUTAJ JESTEŚ*
Widzisz błędy?
Gdzieś wkradła się literówka? A może widzisz jakieś błędy w aplikacji albo w poście? Daj znać w komentarzu!










3 Comments