Konfigurację mamy już za sobą więc przyszedł czas aby zabrać się za to co najciekawsze czyli kodowanie. Nie będzie tutaj jeszcze może za dużo samego Vue ani JavaScriptu ponieważ planuję w tym wpisie stworzyć sztywny wygląd aplikacji wykorzystując podstawowe style CSS.
Podstawowe style
Jako, że wykorzystujemy Sass to w moim projekcie pojawiło się kilka nowych plików każdy z nich opiszę krótko w tym akapicie.
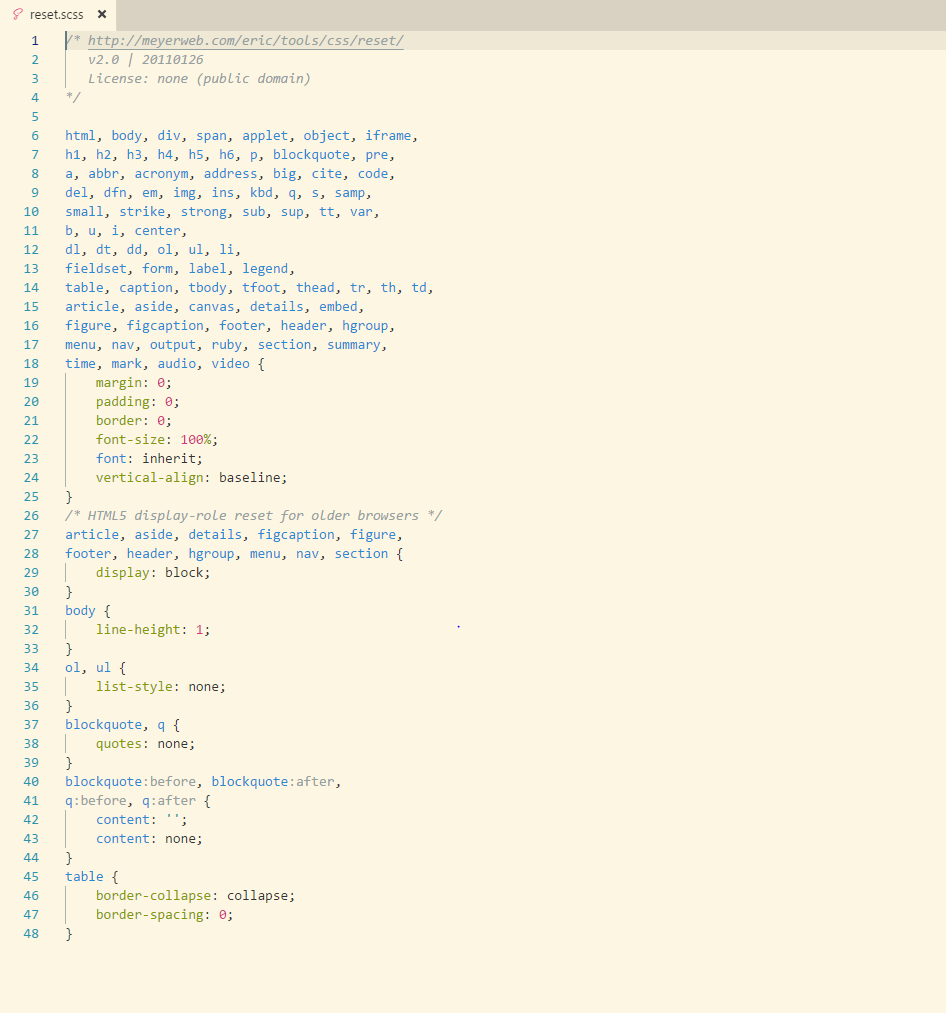
reset.scss
Początkujący frontendowcy często zapominają o tym, że przeglądarka posiada własne style dla różnych elementów, przez co mają problem z dostarczeniem projektu, który wygląda tak samo nie zależnie od przeglądarki. Z pomocą przychodzi tutaj plik reset. Posiada on deklaracje wszystkich najczęściej używanych tagów i ustawia im podstawowe wartości takie jak marginesy czy pozycje. Mój plik resetu zapożyczyłem z tego miejsca. Polecam się przyglądnąć co tam jest i jak to wszystko wygląda.

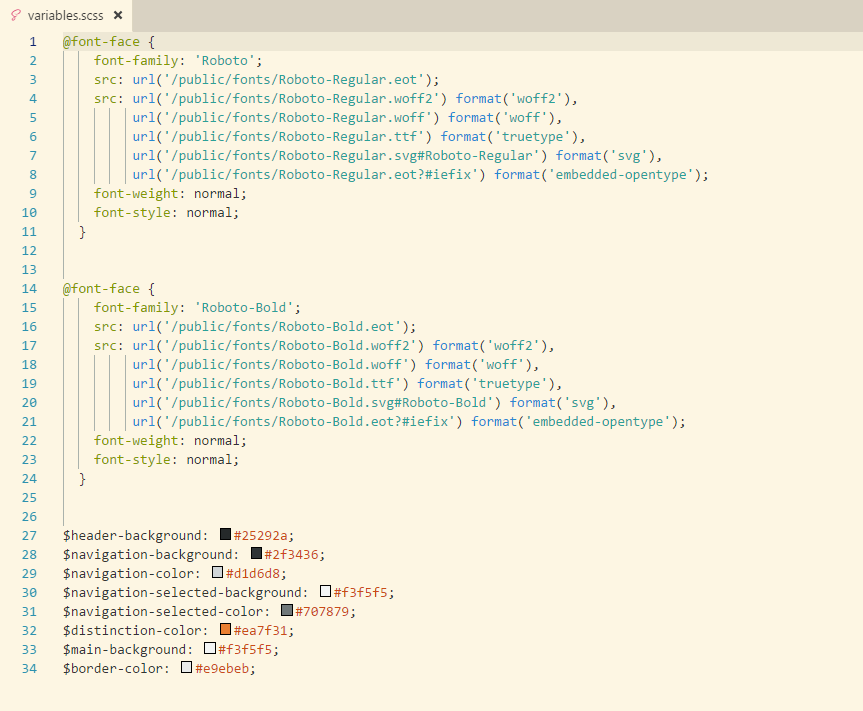
variables.scss
Kolejnym plik jest zbiorem zmiennych w Sass. Mam w nim zadeklarowane kolory i fonty. Takie przetrzymywanie tych zmiennych w osobnym pliku jest wygodne ponieważ w każdej chwili mogę po prostu podstawić nowy plik z takimi samymi nazwami zmiennych ale z innymi wartościami. Pozwala to w dosyć łatwy sposób zmieniać kolorystykę strony nie ruszając tak na prawdę niczego innego. Bardzo przydatna rzecz, której nauczyłem się podczas pracy nad sporym portalem internetowym.

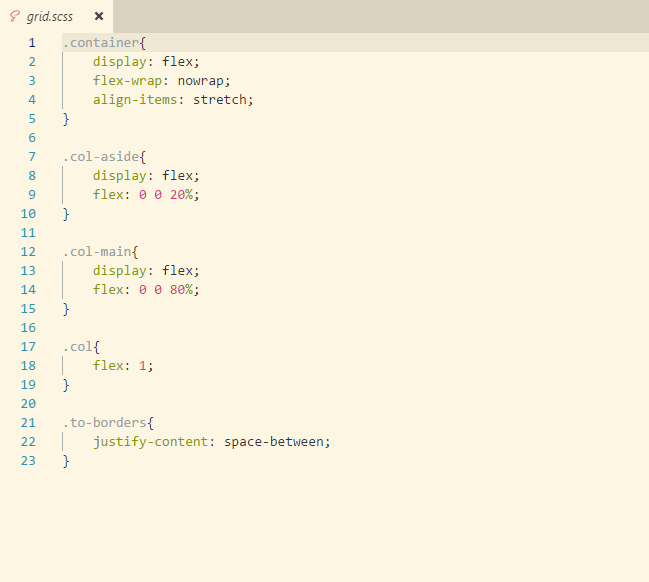
grid.scss
Ostatni plik nad którym chciałbym się pochylić to plik z gridem. Na pozór wygląda dosyć ubogo ale według mnie spełnia swoje zadanie. Pozwala w łatwy sposób tworzyć kolumny i wiersze. Wykorzystuję tutaj flexa. Można też zobaczyć, że nie mam żadnych media-queries a to dlatego, że założyłem brak wsparcia dla urządzeń mobilnych. Dla nich powstanie aplikacja dedykowana ale to odległe plany. Skupmy się na teraźniejszości.

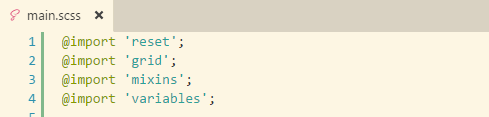
Główny plik
Skoro podstawowe style mamy omówione to czas przejść do głównego pliku main.scss. Na samej górze mamy wczytywanie pozostałych plików. Można zauważyć jeszcze jeden plik, którego nie wymieniłem a mianowicie mixins.scss. Pominąłem go z prostego powodu – jest pusty. Utworzyłem go bardziej z przyzwyczajenia niż z potrzeby. Powinien on zawierać wszystkie mixiny i funkcje, które byłyby wykorzystywane w projekcie. Kiedy takowe się pojawią to je wam pokażę.

Reszty pliku nie będę pokazywał bo jest on dostępny w repozytorium. Ponadto nie ma tam nic na tyle ciekawego aby warto było to przedstawić.
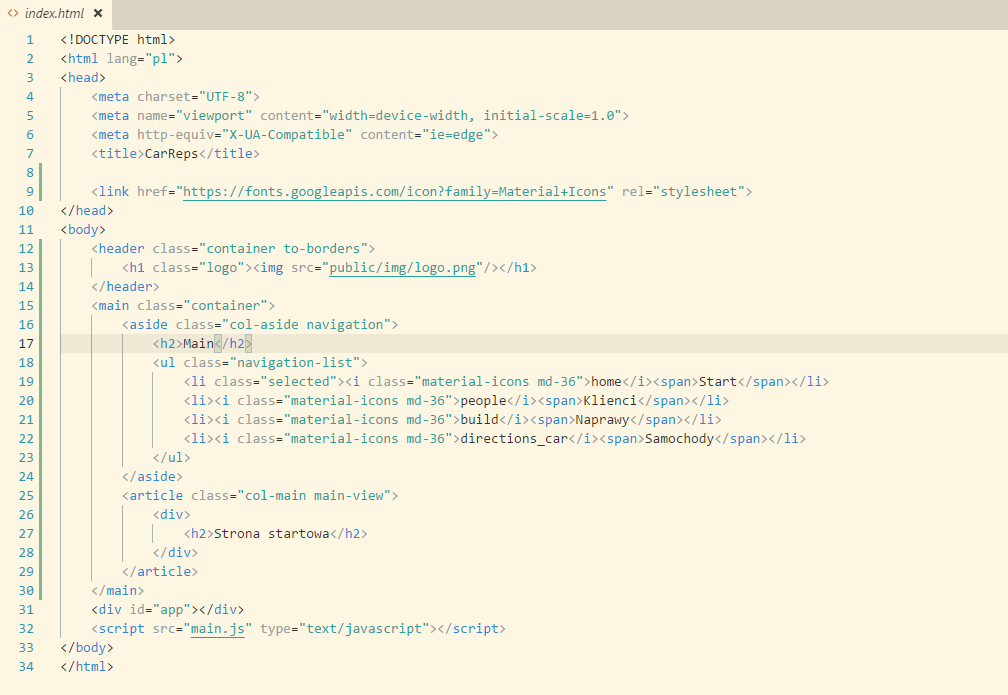
Jeszcze HTML
Na sam koniec zostawiłem plik html. Póki co cała struktura jest stworzona na sztywno w pliku index.html ale w następnym wpisie będę dzielił tą strukturę na komponenty i kodował to z wykorzystaniem Vue.

Tutaj chciałbym dodać jeszcze, że w projekcie będę wykorzystywał ikony z google materials dlatego też w sekcji head pojawiło się linkowanie do tych ikon.
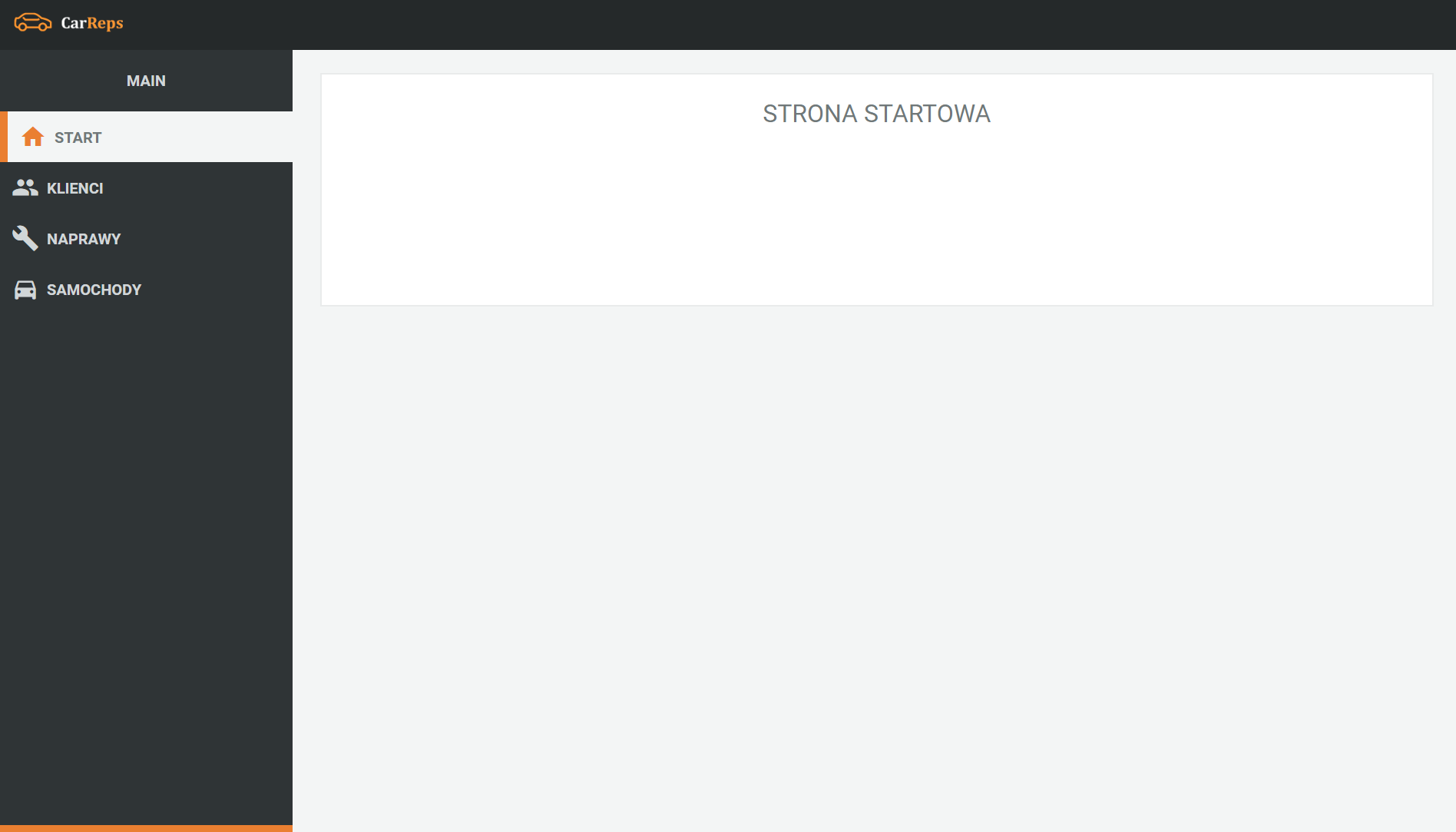
Podgląd
Teraz chciałbym wam pokazać jak będzie wyglądała strona domowa zalogowanego użytkownika systemu. Podstawowe style zostały zadeklarowane więc mam nadzieję, że będzie się wam podobało.

Nie jestem może mistrzem designu ale myślę, że całość wygląda nawet nieźle.
Podsumowanie
W tym wpisie stworzyłem podstawowe style dla aplikacji. Nie ma tego dużo ale po zadeklarowaniu tego na początku łatwiej będzie aplikację podzielić na komponenty i zakodować z użyciem Vue. W następnym wpisie mam nadzieję już pokazać wam tworzenie pierwszych komponentów. Będzie ciekawie.
Uwaga!
Nie jestem żadnym specjalistą jeżeli chodzi o Vue. W tej serii wpisów chcę pokazać tylko drogę jaką ja będę musiał przebyć aby poznać choćby podstawy tego frameworka. Rozwiązań i konwencji stosowanych podczas tworzenia mojej aplikacji nie należy brać za bezbłędne ani nawet poprawne.
Wpis jest częścią serii Nauka Vue
- Nauka Vue #1 – opis projektu
- Nauka Vue #2 – stack technologiczny
- Nauka Vue #3 – konfiguracja projektu
- Nauka Vue #4 – podstawowe style *TUTAJ JESTEŚ*
- Nauka Vue #5 – pierwsze komponenty
Widzisz błędy?
A może masz pomysł jak poprawić ten wygląd aplikacji? O czymś zapomniałem? Czegoś nie rozumiesz? Pisz w komentarzu. Bardzo chętnie coś poprawię lub wytłumaczę. Pozdrawiam!









3 Comments