Stack technologiczny jest już znany a więc czas przejść do ciekawszych rzeczy. W tym poście opisana zostanie konfiguracja projektu. Zobaczymy jak dołączyć najprostsze moduły i jak powinien wyglądać plik webpacka.
Słowo wstępu
Jeszcze zanim przejdziemy do konkretów to wyjaśnię dlaczego sam konfiguruję cały projekt a nie korzystam z fajnego narzędzia jakim jest Vue-cli. Narzędzie to służy do wygenerowania odpowiadającego nam projektu praktycznie jednym poleceniem. Skoro to takie proste to dlaczego ja się męczę na około? Otóż odpowiedź jest dosyć prosta. Konfiguracja projektu w całości to znaczy napisanie osobiście całego pliku webpacka, zainstalowanie potrzebnych rzeczy przez npm z palca i tak dalej, pozwala mi lepiej zapamiętać i zrozumieć na czym tak na prawdę pracuję.
Zaczynajmy!
Skoro słowo wstępu już za nami to zaczynajmy. Na początku stworzyłem nowy folder na mój projekt. Później uruchomiłem w nim konsolę a w niej wpisałem:
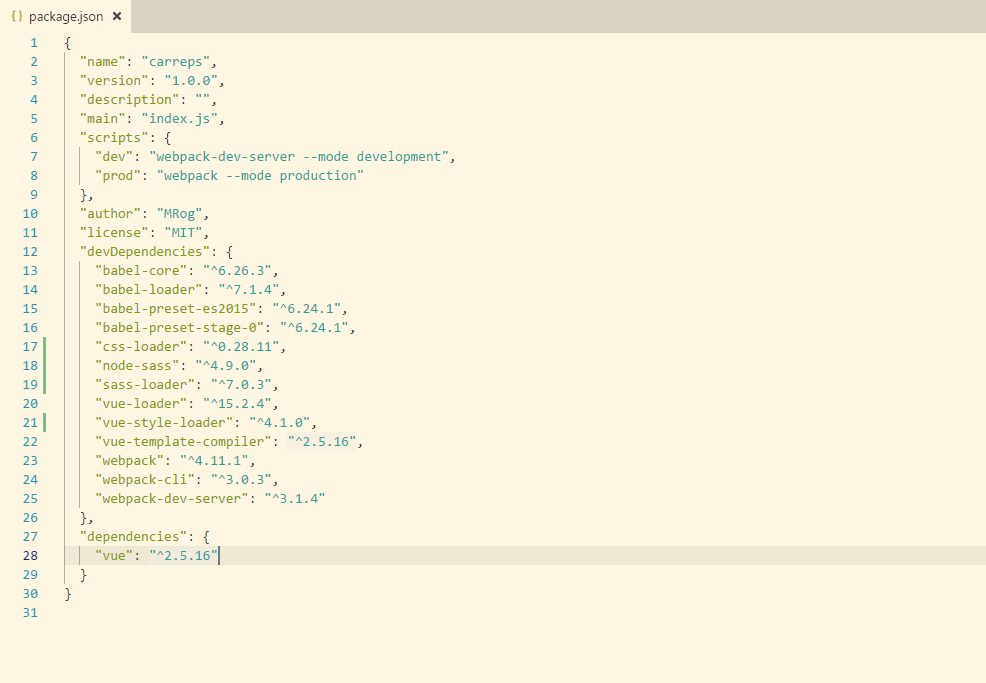
npm initPo przejściu całego kreatora został dla mnie utworzony plik package.json. Dla nie wtajemniczonych jest to plik zawierający podstawowe informacje o projekcie takie jak jego nazwa, dane autora czy licencja, oraz wszystkie paczki jakie zostały zainstalowane w naszym projekcie. Jest też odpowiednia sekcja scripts, która pozwala nam na tworzenie skryptów dostępnych z poziomu konsoli.
Instalacja paczek
Potrzebujemy kilku paczek aby nasz projekt mógł ruszyć. Zacznijmy może od Vue.
npm install --save vue
npm install --save-dev webpack webpack-cli webpack-dev-serverW pierwszej linii instalujemy podstawową bibliotekę Vue jako „zwykłe” dependency. Drugie polecenie instaluje nam Webpacka wraz z Webpack-cli i webpack-dev-server. To ostatnie pomoże nam uruchomić serwer na, którym będziemy mogli pracować zanim będziemy mieli jakikolwiek backend dla projektu.
npm install --save-dev babel-core babel-loader babel-prest-es2015 babel-preset-stage-0Teraz zainstalowaliśmy Babel czyli narzędzie służące do kompilowania JavaScript ES6 na starszą wersję tego języka, która jest dużo szerzej wspierana w przeglądarkach (chociaż wersja ES6 w nowszych przeglądarkach także jest na bieżąco wprowadzana). Do tego narzędzia instalujemy jeszcze loader, który wykorzystamy aby zintegrować go z Webpackiem a także presety definiujące sposób kompilacji naszego kodu JS.
npm install --save-dev vue-loader vue-template-compilerPaczki instalowane poleceniem powyżej pozwalają na to aby webpack mógł sobie poradzić z plikami o rozszerzeniu .vue.
npm install --save-dev sass-loader node-sass css-loaderNa sam koniec dodajemy paczki odpowiedzialne za Sass. Sass-loader oraz style-loader służą do wpięcia tego do Webpacka a node-sass służy do kompilowania plików .scss do czystego .css.

Na powyższym obrazku pokazuję jak wygląda mój plik package.json po zainstalowaniu tych podstawowych paczek. Dodałem do tego jeszcze jedną rzecz, której nie będzie zaraz po wygenerowaniu pliku i zainstalowaniu paczek.
Scripts
Dodatkowo napisałem dwa skrypty. Co prawda skrypt produkcyjny będzie jeszcze przebudowywany i nie będzie wyglądał tak jak teraz. Skrypt „dev” odpowiada za odpalenie webpack-dev-server w trybie developmentu. Tutaj nie mam nic więcej do dodania. Przejdźmy dalej.
Struktura projektu
Po instalacji potrzebnych rzeczy czas przejść do konkretów. Zacznijmy od stworzenia pliku konfigurującego dla Babel (tak, nie wiem jak to poprawnie odmienić). Tworzymy więc w głównym katalogu plik .babelrc. W jego wnętrzu będzie tylko jedna linijka więc nic skomplikowanego. Plik powinien wyglądać następująco.

Wskazujemy po prostu jakie presety będą używane przez Babel przy kompilacji.
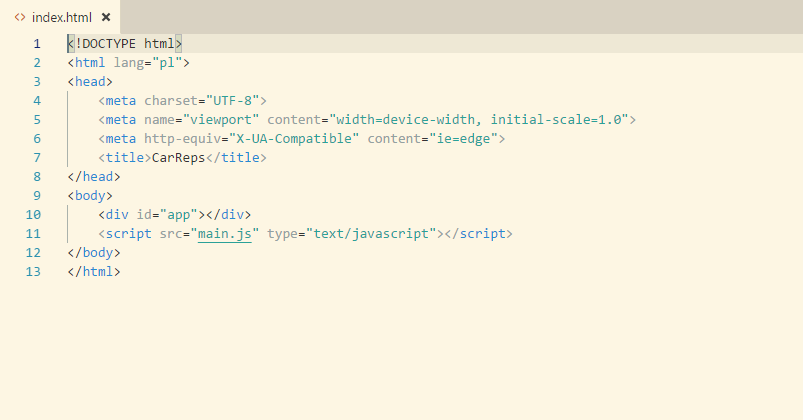
Następnym plikiem, który stworzymy będzie index.html. To tutaj będzie ładowała się cała nasza aplikacja. Na razie będzie to tylko podstawowy plik HTML z dodanymi dwoma tagami w tagu body.

Jak widzimy poza standardowymi tagami meta i title, w head nie mamy nic. W body za to mamy div o id app, który będzie kontenerem na naszą aplikację. Później ładujemy jeszcze skrypt main.js, który będzie wynikowym plikiem działania webpacka. W trybie developerskim ten plik nie zapisze się nam na dysku ale zostanie skompilowany do głównego folderu.
Teraz stworzymy nowy folder o nazwie src. W środku stwórzmy jeszcze jeden folder o nazwie components. Będzie on służył do przechowywania plików wszystkich naszych komponentów Vue.
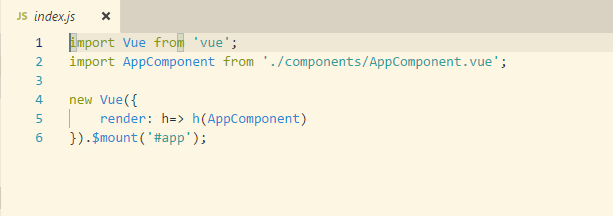
W folderze src stwórzmy plik index.js, który będzie plikiem wejściowym dla naszej aplikacji.

W pierwszej linii importujemy Vue. Tylko tyle i aż tyle. Następna linia odpowiada za importowanie pierwszego komponentu w Vue do napisania, którego zaraz przejdziemy. Linia czwarta i piąta odpowiada za stworzenie nowego obiektu Vue i podanie mu obiektu json zawierającego funkcję render, która w konstruktorze przyjmuje komponent, który ma zostać wyrenderowany. Ostatnia linia odpowiedzialna jest za „zamontowanie” naszej aplikacji w wcześniej stworzonym divie w naszym pliku index.html.
Skoro już podstawy mamy za sobą czas napisać swój
Pierwszy komponent w Vue
Zanim pokażę tutaj jak będzie wyglądał mój pierwszy komponent chciałbym jedną rzecz tutaj napisać o której zapomniałem napisać w poście o wyborze technologii. Plik komponentu Vue posiada w sobie wszystko co jest potrzebne do prawidłowego funkcjonowania tego komponentu. Co to oznacza w praktyce? A no to, że w pliku .vue mamy trzy tagi pomiędzy, którymi znajduje się cały nasz kod. Te trzy tagi to:
- <template></template>
- <script></script>
- <style></style>
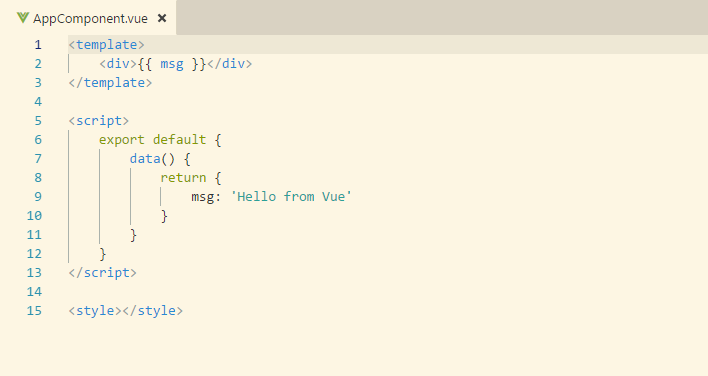
Po samych nazwach widać co przechowuje się we wnętrzu każdego tagu. Mimo to dla pewności napiszę, że tag template przechowuje cały html naszego komponentu, w tagu script napiszemy kod JS a style umieścimy w tagu style. A więc napiszmy teraz podstawowy komponent, który za zadanie będzie miał wypisanie tekstu na ekran.

Kod myślę, że jest prosty i zrozumiały. Na uwagę zasługuje jednak sposób wyświetlenia zmiennej msg.
{{ msg }}Zapis ten wygląda dla mnie jak ten w Twigu. Bardzo ciekawy i na pewno łatwy w zrozumieniu.
Pierwsze uruchomienie
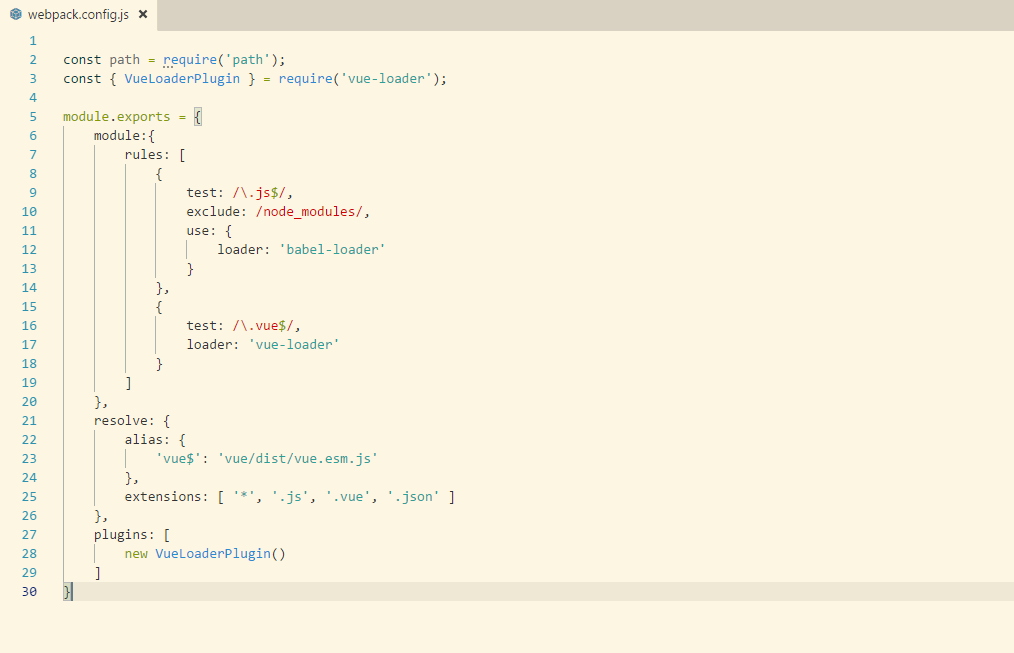
No cóż, skoro mamy już pierwszy komponent i całą konfigurację…. Ale zaraz zaraz. Nie mamy jeszcze konfiguracji webpacka. W folderze, głównym tworzymy więc plik webpack.config.js.

Teraz skoro już mamy plik konfiguracyjny dla webpacka to możemy w końcu po raz pierwszy uruchomić naszą aplikację. Uruchamiamy konsolę w folderze głównym aplikacji. W oknie konsoli wpisujemy następującą komendę.
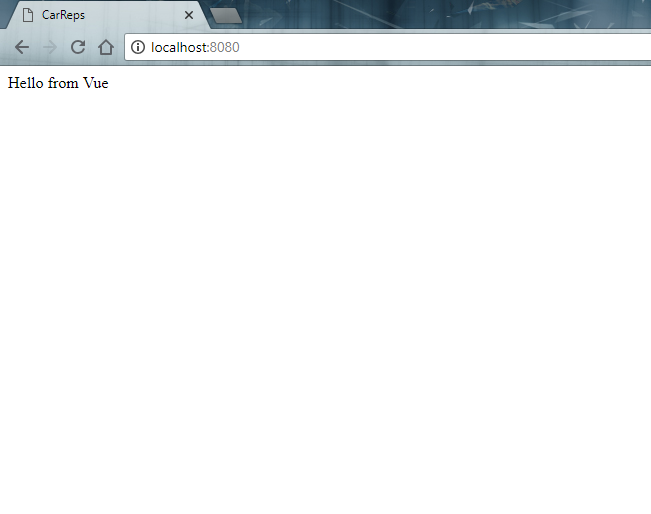
npm run devPo chwili powinien nam się pojawić komunikat, że serwer został uruchomiony na naszym localhoście na porcie 8080. U mnie wygląda to w ten sposób.

Wszystko działa! No to super. Konfiguracja jest poprawna. Teraz wystarczy tylko dodać do webpacka konfigurację Sass i będziemy mieli wszystko gotowe do pracy.
Dodanie Sass
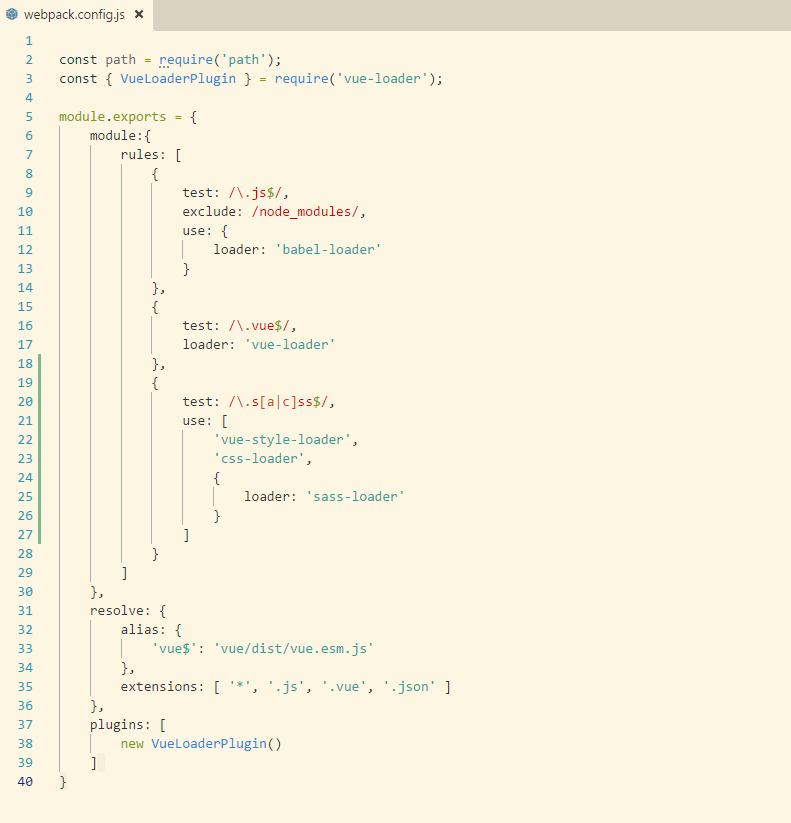
Tak na prawdę Sass mamy już zainstalowany w naszym projekcie. Teraz należy tylko dodać go do webpacka i stworzyć pierwszy plik .scss. No to do roboty. Zaczniemy może od uzupełnienia konfiguracji webpacka. W sumie nie ma tutaj nic trudnego. Należy dodać tylko nową część odpowiedzialną za obsługę plików z rozszerzeniem .scss.
{
test: /\.s[a|c]ss$/,
use: [
'vue-style-loader',
'css-loader',
{
loader: 'sass-loader'
}
]
}Ten kod wrzucamy na końcu rules. Cały plik konfiguracyjny w tym momencie powinien wyglądać mniej więcej tak.

Nasza konfiguracja projektu jest już prawie zakończona. Pozostało dodać tylko nowy folder na ogólne pliki Sass takie jak grid, mixiny lub zmienne. Wygląd poszczególnych komponentów będziemy stylować nadal w plikach .vue.
A więc w folderze src stworzyłem nowy folder o nazwie styles a w nim na początek pojawił się jeden plik o nazwie main.scss. W tym pliku napisałem tylko dwie linie aby zobaczyć czy cała konfiguracja projektu jest poprawna i działa tak jakbym tego oczekiwał. Mój main.scss wygląda w następujący sposób.

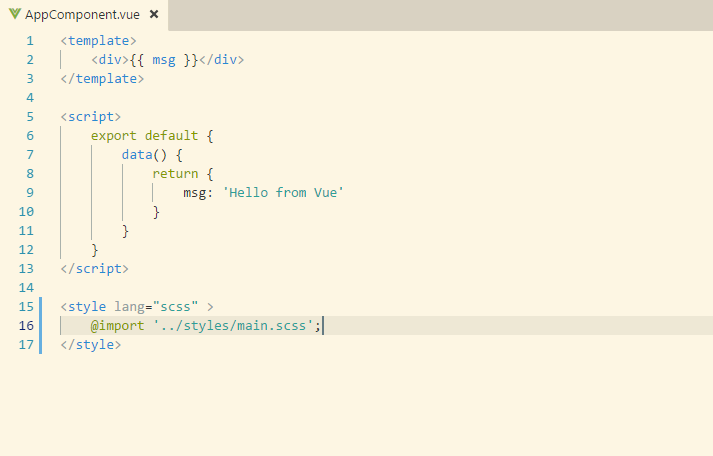
Aby wszystko działało jak należy trzeba też zmienić plik AppComponent.vue. Do tagu style należy dopisać atrybut lang=”scss” co oznacza, że style w tym znaczniku będą traktowane jako pliki Sass. W komponencie zaimportowałem też plik main.scss. Tak wygląda finalna wersja.

Teraz zostało już tylko odpalić server po raz kolejny i sprawdzić czy wszystko działa tak jak należy.

Na tym zrzucie dokładnie widać, że wszystko działa tak jak powinno.
Konfiguracja projektu zakończona
No więc zakończyłem konfigurację projektu a teraz zostało już tylko wziąć się do pracy. Trochę trudności przysporzyło mi dołączenie obsługi sass do tego projektu ale po krótkiej walce wszystko działa tak jak powinno.
Co dalej?
W następnym wpisie planuję rozpocząć tworzenie layoutu. Możliwe, że zaczniemy od napisania prostego grida opartego na flexie i stworzeniu pierwszych komponentów potrzebnych w panelu jaki planuję stworzyć.
Krótkie wytłumaczenie
Jeszcze na koniec jestem winny krótkie wytłumaczenie ponieważ cały kod jaki znajduje się w tym wpisie jest wklejony jako zdjęcia. Jest to spowodowane tym, że jak do tej pory nie znalazłem żadnego fajnego pluginu do wordpressa, który pozwalałby na ładne wyświetlanie kodu w postach. Gdy tylko taka wtyczka wyląduje w moich rękach to wszystkie zdjęcia zostaną tutaj podmienione na kod.
Uwaga!
Nie jestem żadnym specjalistą jeżeli chodzi o Vue. W tej serii wpisów chcę pokazać tylko drogę jaką ja będę musiał przebyć aby poznać choćby podstawy tego frameworka. Rozwiązań i konwencji stosowanych podczas tworzenia mojej aplikacji nie należy brać za bezbłędne ani nawet poprawne.
Wpis jest częścią serii Nauka Vue
- Nauka Vue #1 – opis projektu
- Nauka Vue #2 – stack technologiczny
- Nauka Vue #3 – konfiguracja projektu *TUTAJ JESTEŚ*
- Nauka Vue #4 – podstawowe style
- Nauka Vue #5 – pierwsze komponenty
Widzisz błędy?
A może coś zrobiłem źle? Konfiguracja jest niepoprawna albo coś wygląda nie tak jak powinno? Daj znać w komentarzach. Chętnie poprawię błędy i przy okazji nauczę się czegoś nowego 🙂










4 Comments